How do I create a Gallery page to display my photos?
Info: This article applies to Website Builder purchases made before 14th January 2025. For further assistance, please contact our support team.
A website can be a perfect way to showcase all your photos. The good news is that Website Builder comes with a Gallery widget which allows you to easily upload and show off your photo collection.
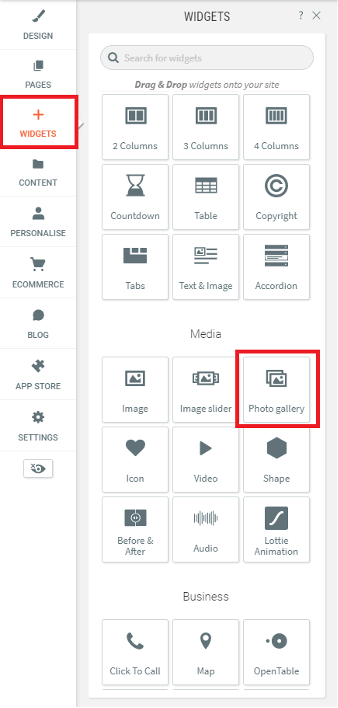
You can find it by clicking on Widgets from the left menu of your editor and then looking for Photo Gallery. It’s located within the Media section, or you can use the search bar at the top to look for it.

Drag and drop it to wherever on the page you would like it to appear and you will then see a pop-up window which allows you to customise it.
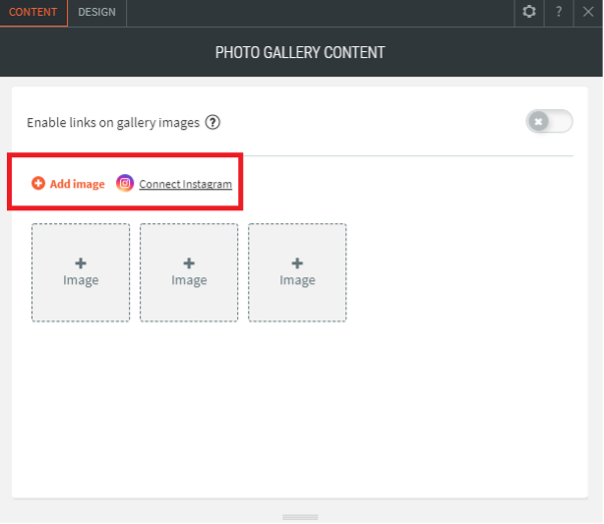
The first step is to click on the orange Add image link, which allows you to choose the images you would like the gallery to display. Alternatively, if all of them are on your Instagram account then you can click on the Connect Instagram link to enter your Instagram username and pull in all the images from there automatically.

Clicking on Add image will display the window below.

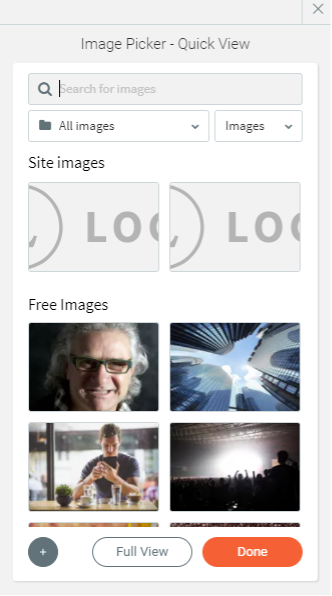
Here you can choose an image you may have uploaded to Website Builder, you can pick from one of the built-in stock images, or you can click on the + icon in the bottom left corner to upload your own.
Simply repeat this process for each of the images you would like to be displayed in the gallery and then click on the orange Done button when you have chosen them all.
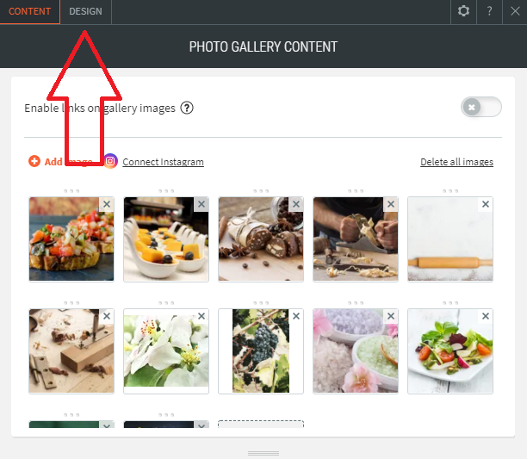
The widget you have added to the page will then update to display each of the images you have picked.

This default layout is already very aesthetically pleasing but, should you need to tweak it slightly, clicking on the widget will bring up various customisation options.

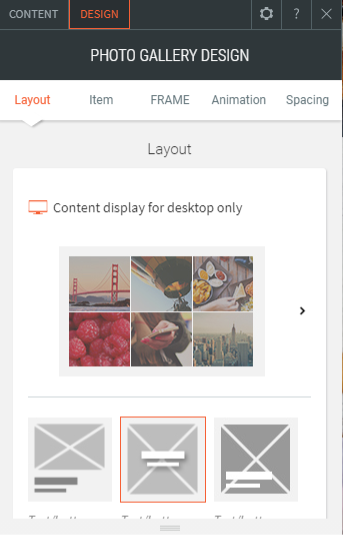
Click on the Design tab at the top.

Here you have a large number of possible options. For example, you can choose the number of columns to be displayed, or the layout of the images, or whether they should all appear at once or slide in from the side.
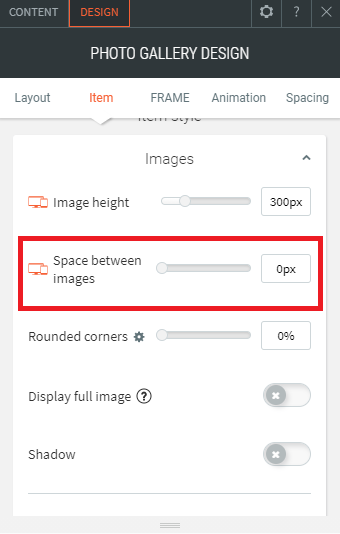
Tip: A subtle but effective tweak is to add a bit of space between each of the images.

Info: Don’t forget that the image gallery won’t go live on your website until you have published it from within the editor.